For the purpose of this article the following browsers are used: Internet Explorer 7; Internet Explorer 8 Beta 2 - 8.0.6001.18241; Firefox 2 - 2.0.17; Firefox 3 - 3.0.2; Safari - 3.1.2.
Introduction
Recently we started wondering if there is a noticeable difference in the performance of Silverlight in different browsers. Measuring performance reliably is not a trivial task. One thing is that performance have many aspects like rendering graphics and manipulating large data. Obviously to rate overall performance you need to balance the weight of individual aspect ratings. Finding the appropriate balance depends on the purpose of the rating. Since Silverlight's primary task is to create RIA we decided to test first the graphics rendering performance.
Benchmark
There are a few popular benchmarks that compare Flash vs. Silverlight and other technologies like Bubblemark and GUIMark. With bubblemark results were varying from one run to another. So to reduce the number of tests we chose GUIMark because the results were more similar. We made a few changes to it though. We added more gradients and transparency and removed part of the text. Although the test may be not entirely reliable for measuring maximum performance it souits our purpose because our goal is to compare performance under the same scenario.
Test procedure
Our test machine was desktop Athlon 64 3000+ with 1GB of RAM and Windows XP SP3 installed. The browser versions that we tested are: Internet Explorer 7; Internet Explorer 8 Beta 2 - 8.0.6001.18241; Firefox 2 - 2.0.17; Firefox 3 - 3.0.2; Safari - 3.1.2. We ran the same benchmark three times on each browser for 10 minutes. In the end we took the average frame rate. The current version of Silverlight that we used is 2.0.30253.6. labeled Beta 2.
Results
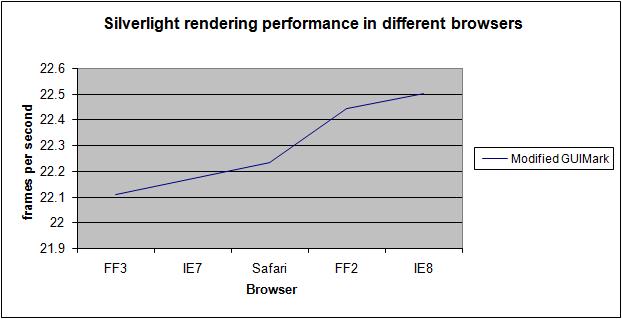
The difference in performance is not that big. Actually the difference is so small that you won't notice it with naked eye. Having in mind that we test the same plug-in this result is not surprising. Internet explorer 8 Beta 2 and Firefox 2 are slightly faster than IE7, Safari and Firefox 3 but you may choose anyone to be your without concerning Silverlight performance. Performance difference is much bigger if you start some other application than if you change the browser.
| |
Firefox 3 |
Internet Explorer 7 |
Safari |
Firefox 2 |
Internet Explorer 8 Beta 2 |
| fps |
22,11 |
22,17 |
22,23 |
22,44 |
22,5 |

It is curious that when you instantiate second browser with the same test running the performance drops at half the framerate and is equal for both instances.
Conclusion
As you can see the difference in the performance is not that big. Actually the difference is so small that you won't notice it with naked eye. Having in mind that we test the same plug-in this result is not surprising. Internet explorer 8 Beta 2 and Firefox 2 are slightly faster than IE7, Safari and Firefox 3 but you may choose anyone without concerning Silverlight performance. Performance difference is much bigger if you start some other application than if you change the browser.
Finally
We will continue with more performance tests of Silverlight that is why we are interested in testing scenarios that you are interested in, so please leave a comment and we will include them in our future tests.
Reference
http://www.craftymind.com/guimark/
http://www.bubblemark.com/