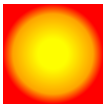
Here is an example of how to use a RadialGradient Brush to fill a rectangle for example:
<Rectangle x:Name="MyRect" Width="100" Height="100">
<Rectangle.Fill>
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5" GradientOrigin="0.5,0.5">
<GradientStop Color="Yellow" Offset="0.3"></GradientStop>
<GradientStop Color="Orange" Offset="0.8"></GradientStop>
<GradientStop Color="Red" Offset="1"></GradientStop>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
C#
RadialGradientBrush gradient = new RadialGradientBrush();
gradient.Center = new Point( 0.5, 0.5 );
gradient.GradientOrigin = new Point( 0.5, 0.5 );
gradient.RadiusX = 0.5;
gradient.RadiusY = 0.5;
GradientStop color1 = new GradientStop();
color1.Color = Colors.Yellow;
color1.Offset = 0.2;
gradient.GradientStops.Add( color1 );
GradientStop color2 = new GradientStop();
color2.Color = Colors.Orange;
color2.Offset = 0.5;
gradient.GradientStops.Add( color2 );
GradientStop color3 = new GradientStop();
color3.Color = Colors.Red;
color3.Offset = 0.8;
gradient.GradientStops.Add( color3 );
MyRect.Fill = gradient;
First we define the RadialGradientBrush and set its Center, GradientOrigin, RadiusX and RadiusY properties. The Center property determines the center of the outermost circle of the gradient and the GradientOrigin defines the beginning of the radial gradient. Note that the GradientOrigin property and the Center property can have different values. The RadiusX and RadiusY properties are used to define the size of the gradient and are applied as coefficients to the width and the height of the rectangle. After that we define the GradientStops and set their colors and offsets. The Offset property is used to determine where the gradient stop will have a solid color and is applied to the length of the gradient.

That's it!